Comme vous savez certainement, vous avez la possibilité d’ajouter une Welcome Banner lorsqu’un utilisateur accède à l’interface Prism du cluster Nutanix. Cette fonctionnalité supporte le code HTML mais il semble compliqué d’ajouter des images via la balise “img”avec un lien http ou https. Je vais vous montrer comment modifier votre banner afin de coller n’importe quelle image ou logo d’entreprise.
Le test a été fait sur un cluster AHV de 3 nœuds en 5.5.0.6 donc je pense que c’est compatible avec toutes les versions d’AOS antérieure. La manipulation marche également avec Prism Central (car la VM est identique à une CVM). Attention, je doute que cette méthode soit supportée par Nutanix bien qu’elle n’a que peu d’incidence sur le cluster. De plus, il est bon de savoir que la manipulation sera à refaire après chaque mise à jour de AOS.
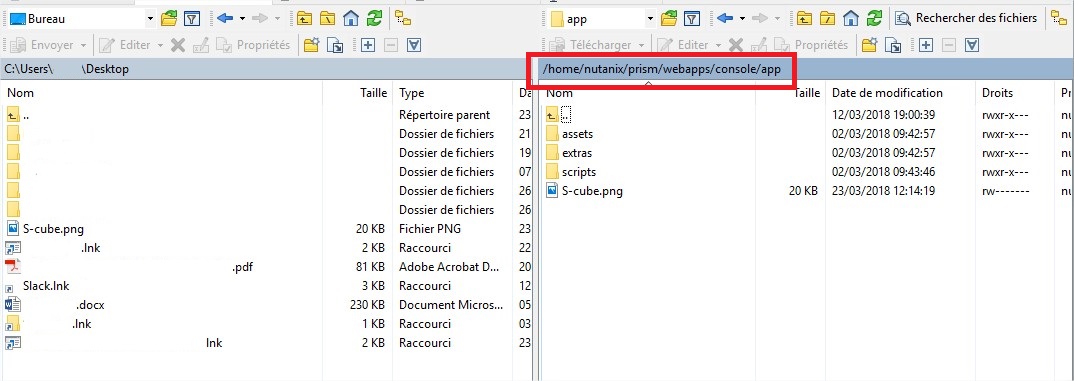
Pour ce faire, préparez votre custom logo qui doit avoir une taille maximale en largeur de 460px. Ensuite connectez-vous à chacune des CVM du cluster (ou Prism Central) en SCP via un outil comme WinSCP. Collez votre logo dans le dossier suivant :
- /home/nutanix/prism/webapps/console/app

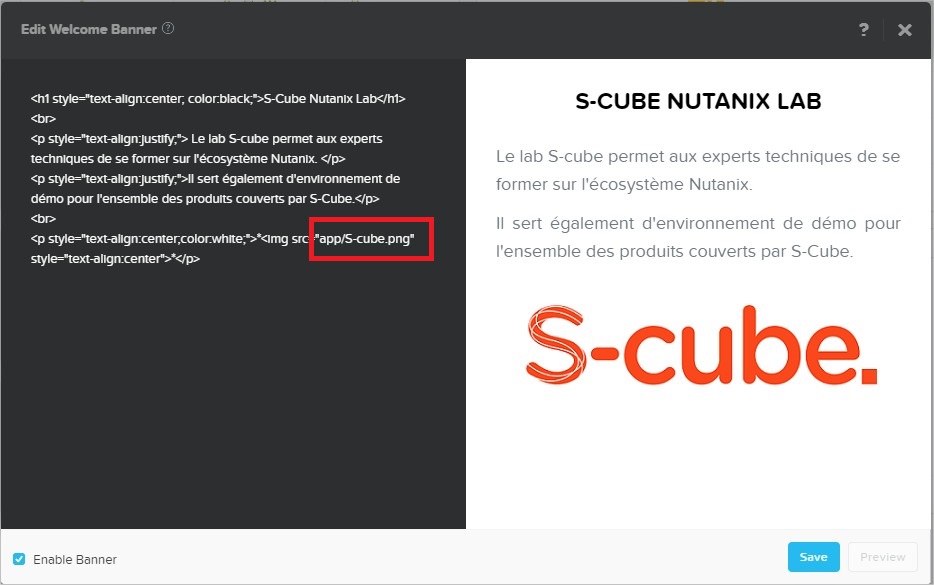
Ensuite connectez-vous à votre Prism ou Prism Central, ouvrez les paramètres (rouage en haut à droite) et cliquez sur “Welcome Banner”. Ici vous allez pouvoir modifier le code HTML de la banner. Dans votre balise “img”, tapez simplement la valeur suivante : “app/le-nom-de-votre-log.votreextension”.

On connaît le côté faignant des gens de l’IT, donc je vous colle le code ci-dessous. j’ai rajouté des étoiles pour aligner le texte même s’il existe certainement une méthode plus adéquate (je ne suis pas pro du HTML).
|
1 2 3 4 5 6 |
<h1 style="text-align:center; color:black;">S-Cube Nutanix Lab</h1> <br> <p style="text-align:justify;"> Le lab S-cube permet aux experts techniques de se former sur l'écosystème Nutanix. </p> <p style="text-align:justify;">Il sert également d'environnement de démo pour l'ensemble des produits couverts par S-Cube.</p> <br> <p style="text-align:center;color:white;">*<img src="app/S-cube.png" style="text-align:center">*</p> |
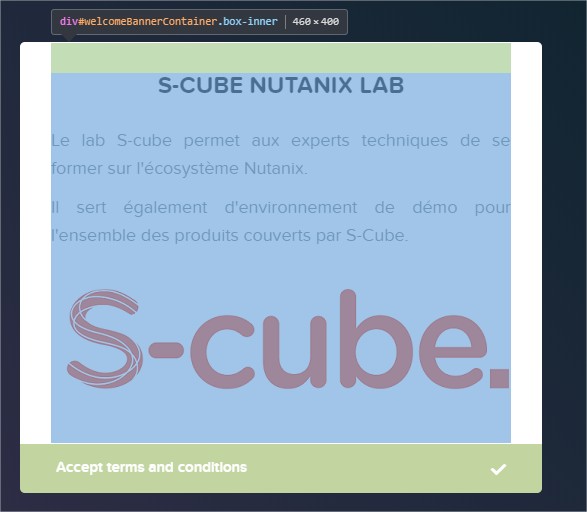
Vous pouvez vérifier la taille du “div” de la Welcome Banner avec l’inspection d’élément de Chrome ou Firefox. On voit bien que le maximum reste de 460px, mon logo fait 450px pour le coup.

Une autre technique (certainement supportée cette-fois ci), c’est de changer votre image en base 64 afin d’intégrer directement l’image dans votre balise ‘img’ :
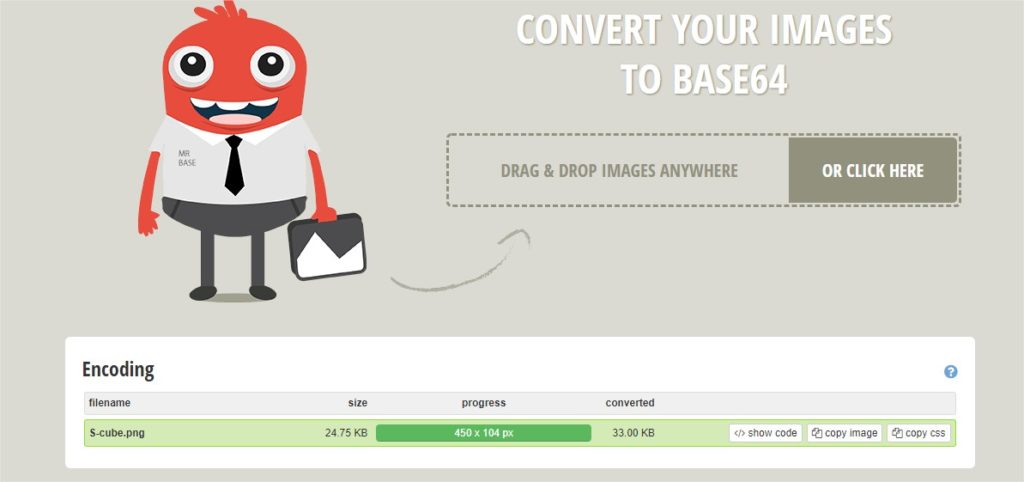
- Rendez-vous sur le site https://www.base64-image.de/
- Faites un drag and drop de votre image (screen 1)
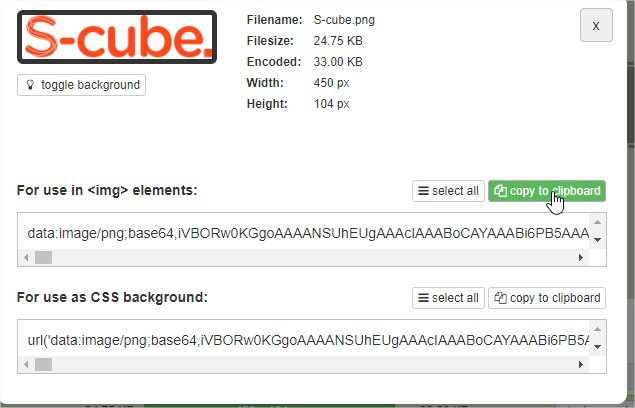
- Copiez la valeur du logo en base 64 (screen 2)
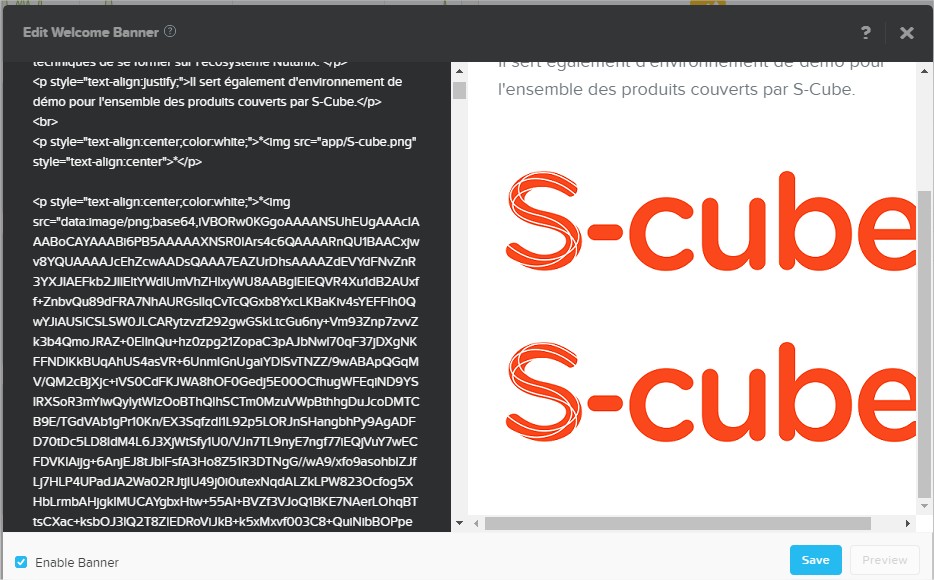
- Collez cette valeur dans le champ “src” de la balise image dans la welcome banner (screen 3)
- Lorsque vous cliquez sur “Preview”, on voit notre image qui se charge (vous pouvez également spécifier le style en text-align et width pour être certain de ne pas dépasser les 460px)
- Convertir l’image en Base 64
- Copier l’image dans le clipboard
- Ajouter dans le welcome banner
Enfin, voici le résultat de notre manipulation. Au passage, cela permet de faire de la pub pour ma société 🙂
De plus , un super article d’un de mes collègues sur l’UI de Prism : lien.